Showing posts with label Tutorial Blogger. Show all posts
Showing posts with label Tutorial Blogger. Show all posts

1. Login ke Account Blogger sobat
2. Pilih Rancangan, Edit HTML, lalu ceklis "Expand Template Widget"
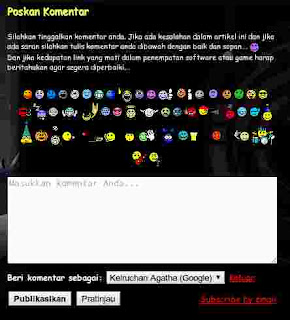
3. Cari kode </body> lalu copy kode dibawah ini tepat di atas kode tadi<style type='text/css'>.emoWrap {background-color:transparent;border:none;padding:10px 14px;color:black;font:bold 12px Tahoma,Arial,Sans-Serif;text-align:center;}img.emo, input.emoKey {display:inline-block; /* Penting! */*display:inline;vertical-align:middle;}input.emoKey {border:1px solid #ccc;background-color:transparent;font:bold 11px Arial,Sans-Serif;padding:1px 2px;margin:0px 0px 0px 2px;color:black;}</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/><script src='https://republicofnote.googlecode.com/svn/trunk/emoticon%20di%20kotak%20komentar' type='text/javascript'/><script type='text/javascript'>//<![CDATA[var emoRange = "#comments p, div.emoWrap",putEmoAbove = "iframe#comment-editor",emoMessage = "Untuk menyisipkan emoticon setidaknya anda harus menambahkan satu spasi di awal simbol.";//]]></script>
4). Yang terakhir Klik Simpan & Lihat hasilnya
Sekian dulu dari saya semoga info ini dapat bermanfaat untuk kalian, Terima Kasih atas kunjungannya .
Wassalamualaikum Wr.Wb
Cara Membuat Spoiler Pada Blog - Sebelumnya, apa itu spoiler ? Menurut pengertian saya, spoiler adalah tombol yang dapat digunakan untuk mempersingkat postingan blog, karena spoiler akan menyembunyikan sebagian dari postingan dan bagian itu hanya dapat ditampilkan jika tombol spoiler diklik, dan dapat disembunyikan kembali jika tombol spoiler diklik lagi. Dengan begini, postingan kita tidak terlalu memakan tempat pada blog. Dalam spoiler ini, dapat digunakan untuk menyembunyikan teks, gambar, maupun video (untuk gambar dan video diubah ke bentuk script text terlebih dahulu).
Kali ini saya akan berbagi cara membuat spoiler pada postingan blog. Untuk lebih jelasnya tentang spoiler bisa dilihat pada contoh berikut :
Contoh Spoiler:
Letakkan teks atau script anda disini atau bisa juga untuk meletakkan video musik dll dsini
Berikut ini cara membuatnya :
1. Login ke akun Blogger anda
2. Pilih New Post atau Entri Baru seperti membuat postingan biasa
3. Pilihlah pada mode HTML saat membuat postingan
4. Gunakan script berikut ini untuk membuat spoiler:
<div style="margin: 5px 20px 20px;">Catatan :
<div class="smallfont" style="margin-bottom: 2px;"><b>Contoh Spoiler</b>: <input value="View" style="margin: 0px; padding: 0px; width: 55px; font-size: 12px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hidden'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'View'; }" type="button">
</div>
<div class="alt2" style="border: 1px inset ; margin: 0px; padding: 6px;">
<div style="display: none;">
Letakkan teks atau script anda disini
<br>
</div>
</div>
</div>
- Kata Contoh Spoiler adalah judul dari spoiler itu (yang terletak di sebelah kiri tombol View / Hidden). Anda dapat menggantinya sesuai keinginan anda.
- Kata View dan Hidden adalah kata yang terdapat pada tombol. Anda dapat menggantinya sesuai keinginan
5. Klik Publish jika sudah selesai
Sekian artikel saya tentang cara membuat spoiler pada blog. Semoga artikel ini bermanfaat dan terima kasih telah berkunjung dan membaca di blog ini... ;)
Halo, selalu dalam semangat kan? yups pasti donk. kali ini kita belajar tentang template biasa yang nantinya kita ubah sendiri menjadi luar biasa. bagaimana caranya? sebenarnya jika agan memahami postingan yang judulnya cara ganti background blog dengan gambar pasti frogerizta juga bisa membuat cara seperti yang sekarang yakni membuat blog jadi transparan.
kita simak....!!
Di masing2 blog terdapat warna yang berbeda, untuk setiap warna isi HEADER, NAVBAR, SIDEBAR, BODY, FOOTER biasanya semua menggunakan format warna (css color) seperti : Background:#000000;
Mari kita mulai
Kita menggunakan sample dari SIDEBAR
DAN BERIKUT CONTOH UNTUK SIDEBAR YANG AKAN KITA UBAH :
Jadi semua kode warna CSS bisa dirubah menjadi format gambar / gif / gambar gerak dan sebagainya....!!
background: #00000;
bisa dirubah menjadi transparent
kita simak....!!
Di masing2 blog terdapat warna yang berbeda, untuk setiap warna isi HEADER, NAVBAR, SIDEBAR, BODY, FOOTER biasanya semua menggunakan format warna (css color) seperti : Background:#000000;
Mari kita mulai
Kita menggunakan sample dari SIDEBAR
DAN BERIKUT CONTOH UNTUK SIDEBAR YANG AKAN KITA UBAH :
.sidebar .widget-content {
-moz-border-radius: 20px 20px 20px 20px;
-webkit-border-radius: 20px 20px 20px 20px;
background: #00000;
maka setelah dirubah menjadi transparan hasilnya akan seperti ini :
.sidebar .widget-content {
-moz-border-radius: 20px 20px 20px 500px;
-webkit-border-radius: 20px 20px 20px 500px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisEgRQiEeJxezgyO9pydjpQUCA3wdjkHaTiNpNYgRhg2UoaH9AyvUluV99EkCVte3UFcPlFbomokWLez0Dw1BGAVMwRpHd8Bk2lQvEs-nBOz2rYLGlL2vDFWnh0wsiFXted_OYnKjaeI4/s104/hitam.png) repeat center fixed;
Jadi semua kode warna CSS bisa dirubah menjadi format gambar / gif / gambar gerak dan sebagainya....!!
background: #00000;
bisa dirubah menjadi transparent

Ada banyak jenis border untuk memperindah postingan kita, antara lain jenis dotted, dashed, solid, ridge, groove, inset, outset, double, dan scrool.
Pemberian border itu sendiri biasanya digunakan untuk membatasi jarak antara postingan dan penulisan kode html. Untuk lebih jelasnya saya akan memberikan kode sekaligus kodenya, dalam hal ini akan saya berikan contoh border dengan warna merah dan background biru muda
Border jenis Ridge :
<div style="border: 4px #cc0000 ridge; padding: 10px; background-color: #99ffff; text-align: left;"> MASUKAN TEKS DISINI </div>
Border jenis Dashed :
Border jenis Dashed :
<div style="border: 4px #cc0000 dashed; padding: 10px; background-color: #99ffff; text-align: left;"> MASUKAN TEKS DISINI </div>
Border Jenis Solid:
Border Jenis Solid:
<div style="border: 4px #cc0000 solid; padding: 10px; background-color: #99ffff; text-align: left"> MASUKAN TEKS DISINI </div>
Border jenis Dotted:
Border jenis Dotted:
<div style="border: 4px #cc0000 dotted; padding: 10px; background-color: #99ffff; text-align: left;"> MASUKAN TEKS DISINI </div>
Border jenis groove:
Border jenis groove:
<div style="border: 4px #cc0000 groove; padding: 10px; background-color: #99ffff; text-align: left;"> MASUKAN TEKS DISINI </div>
Border jenis inset:
Border jenis inset:
<div style="border: 4px #cc0000 inset; padding: 10px; background-color: #99ffff; text-align: left;"> MASUKAN TEKS DISINI </div>
Border jenis outset:
Border jenis outset:
<div style="border: 4px #cc0000 outset; padding: 10px; background-color: #99ffff; text-align: left;"> MASUKAN TEKS DISINI </div>
Border jenis double:
Border jenis double:
<div style="border: 4px #cc0000 double; padding: 10px; background-color: #99ffff; text-align: left;"> MASUKAN TEKS DISINI </div>
Border jenis Scroll:
Border jenis Scroll:
<div style="border: 4px #cc0000 solid; padding: 10px; background-color: #99ffff; overflow: auto; height: 60px; width: 260px; text-align: left;"> TULIS MASUKAN TEKS DISINI </div>
Silahkan ganti kode warna border dan background dengan warna kesukaan anda, untuk mengetahui kode warna silahkan klik disini
Silahkan ganti kode warna border dan background dengan warna kesukaan anda, untuk mengetahui kode warna silahkan klik disini





